Прошло уже больше полугода с тех пор как начал функционировать сервис prestashop-sync.com. (Несмотря на то, что мы зарегистрировали этот домен только 27го мая, до этого сервис функционировал на домене Google App Engine, prestashop-sync.appspot.com)
На протяжении всего этого времени, мы постепенно, шаг за шагом, старались делать сервис лучше и избавлялись от разнообразных ошибок, выявляемых нашими пользователями.
Первоначально сервис не обладал никаким дизайном, разработка велась хаотично, новые элементы интерфейса накапливались а старые и не думали уходить.
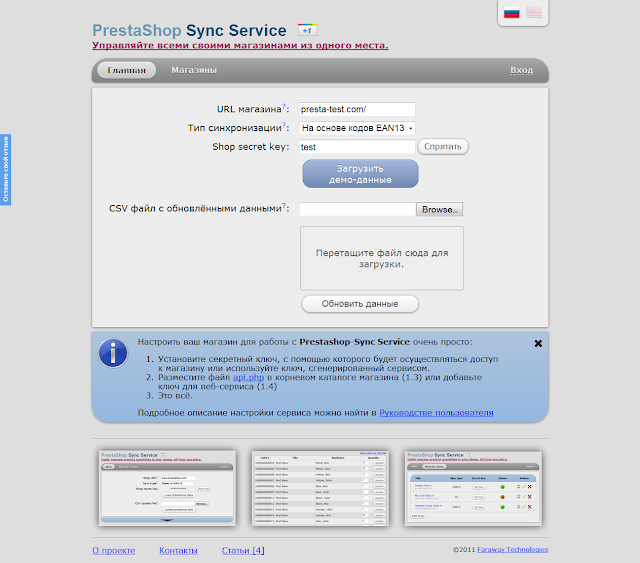
Первичный вариант сервиса можно увидеть на скриншоте ниже:
 Вроде бы не очень страшно, но недостатки присутствуют. Интерфейс был сделан в серых невзрачных тонах, повсюду прямоугольные блоки (пусть и со скруглёнными краями) и такие же кнопочки, плюс к этому отдельные элементы были “удачно” позаимствованы с других сайтов, но в данном контексте выглядели не очень хорошо. Всё это постепенно начало превращаться в кашу, и поэтому было принято разработать дизайн сервиса с нуля, но сохранить и улучшить при этом оригинальный процесс (workflow) работы с сервисом.
Вроде бы не очень страшно, но недостатки присутствуют. Интерфейс был сделан в серых невзрачных тонах, повсюду прямоугольные блоки (пусть и со скруглёнными краями) и такие же кнопочки, плюс к этому отдельные элементы были “удачно” позаимствованы с других сайтов, но в данном контексте выглядели не очень хорошо. Всё это постепенно начало превращаться в кашу, и поэтому было принято разработать дизайн сервиса с нуля, но сохранить и улучшить при этом оригинальный процесс (workflow) работы с сервисом.
Мы пригласили дизайнера, описали предназначение сервиса, функционал, показали сайты, внешний вид которых нам нравится, и попросили сделать пару эскизов. Первый блин, как обычно, вышел комом:
Я забыл сообщить дизайнеру, что хотелось бы видеть сервис в цветах основного сайта платформы PrestaShop - prestashop.com, да и общее впечатление было неоднозначным, поэтому работа над дизайном продолжилась.
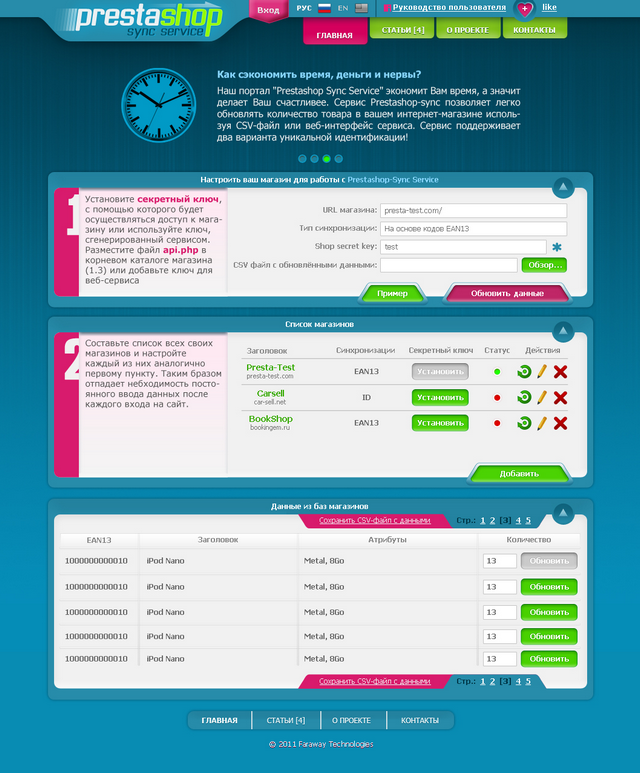
Второй вариант получился, на наш взгляд, гораздо лучше. На нём и остановились:
 Далее мы продолжили работу над деталями, чтобы сделать сервис максимально удобным и понятным для наших пользователей.
Далее мы продолжили работу над деталями, чтобы сделать сервис максимально удобным и понятным для наших пользователей.
Теперь я подробнее остановлюсь на различных особенностях нового интерфейса и его отличиях от старого (помимо совершенного иного общего вида):
- Цвета в стили официального сайта **PrestaShop. ** Про это я уже написал выше, мы решили избавиться от засилья серых цветов и сделать что-то более яркое, гамма цветов на сайте PrestaShop довольно неплоха, плюс это создаёт впечатление родства нашего сервиса с оригинальной платформой.
- **Блок описания возможностей сервиса** (Service feature block):
 в блоке имеется возможность динамической смены слайдов, а также можно полностью свернуть блок, причём свёрнутое состояние запоминается, и при последующем заходе на сервис его не нужно будет сворачивать снова.
в блоке имеется возможность динамической смены слайдов, а также можно полностью свернуть блок, причём свёрнутое состояние запоминается, и при последующем заходе на сервис его не нужно будет сворачивать снова. - **Шаги навигации в непосредственной близости к функционалу.**
В каком-то виде помощь по настройке присутствовала и в старой версии сервиса, но её расположение было не очень удачным, плюс в отведённое под неё количество пространства не получалось уместить более-менее вменяемый текст. Поэтому мы разделили этот блок и добавили соответствующие описания к каждому функциональному блоку в новой версии. Мы также снабдили блоки цифрами, чтобы было понятно, в какой последовательности двигаться:

- **Новая кнопка обновления количества товара.**
В прошлой версии сервиса индикатор процесса обновления количества конкретного товара был сделан в виде вращающегося элемента рядом с кнопкой "обновить":

 В новой версии мы пошли дальше, ведь кнопка не нужна пока процесс обновления не закончится, и мы совместили эти элементы. Получилось удобно и красиво:
В новой версии мы пошли дальше, ведь кнопка не нужна пока процесс обновления не закончится, и мы совместили эти элементы. Получилось удобно и красиво:


- У каждого магазина в списке есть индикатор состояния: зелёный - значит всё хорошо и можно работать с магазином, красный - произошла ошибка и работать пока нельзя. Раньше у нас была отдельная кнопка обновления статуса в колонке действия. Но зачем отдельная кнопка для обновления статуса если можно совместить и статус и кнопку?
Таким образом мы добились уменьшения разнообразия индикаторов и действий при одновременном сохранении удобства использования:

- **Трапециевидные кнопки.**
Ещё одна наша находка - нестандартные кнопки в форме трапеции. По реализации этот элемент оказался одним из самых сложных, но выглядят они, на наш взгляд, очень эффектно:

- **Показ количества статей.**
Идея довольна проста - пусть наши посетители сразу видят количество имеющихся на нашем сайте статей. Пока число статей не очень большое - это может быть актуально:

